Việc render các element
Element là những mảnh ghép nhỏ nhất của các ứng dụng React.
Một element mô tả những gì bạn muốn nhìn thấy trên màn hình:
const element = <h1>Hello, world</h1>;Không giống như những element DOM của trình duyệt, React element là những “đối tượng đơn giản” (plain object) và rất dễ để tạo ra. React DOM giữ vai trò cập nhật DOM để phù hợp với các React element.
Ghi chú:
Người ta có thể nhầm lẫn các element với một khái niệm được biết rộng hơn về các “component”. Chúng tôi sẽ giới thiệu các “component” trong phần tới. Các element là những gì mà các component được “làm từ”, và chúng tôi khuyến khích bạn đọc phần này trước khi đi đến phần kế tiếp.
Việc render một element vào trong DOM
Hãy hình dung có một thẻ <div> ở đâu đó trong “tệp” (file) HTML:
<div id="root"></div>Chúng tôi gọi cái này là một nốt (node) DOM gốc “root” bởi về mọi thứ bên trong nó sẽ được quản lý bởi React DOM.
Các ứng dụng đã xây dựng với React thường có duy nhất một nốt (node) DOM “gốc” (root). Nếu bạn kết hợp React vào trong một ứng dụng đã tồn tại, bạn có thể có nhiều “nốt” (node) DOM gốc “bị cô lập” (isolated) như bạn muốn.
Để render một React element vào bên trong một “nốt” (node) DOM gốc, truyền tất cả vào ReactDOM.render():
const element = <h1>Hello, world</h1>;
ReactDOM.render(element, document.getElementById('root'));Ví dụ trên hiển thị dòng chữ “Hello, world” trên trang web.
Việc cập nhật element đã được render
Các React element là bất biến. Một khi bạn tạo ra một element, bạn không thể thay đổi các “con” (children) hoặc các “thuộc tính” (attribute) của nó. Một element giống như một khung hình duy nhất trong một bộ phim: nó đại diện cho “giao diện” (UI) tại một thời điểm nhất định.
Với sự hiểu biết của chúng tôi cho đến thời điểm này, thì chỉ có một cách duy nhất để cập nhật “giao diện” (UI) đó là tạo ra một element mới và truyền nó vào ReactDOM.render().
Hãy xem xét ví dụ đồng hồ “đánh dấu” (tick) này:
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));}
setInterval(tick, 1000);Nó gọi ReactDOM.render() mỗi giây từ một “lời gọi lại” (callback) setInterval().
Ghi chú:
Trong thực tế, hầu hết các ứng dụng React chỉ gọi
ReactDOM.render()một lần duy nhất. Trong những phần tiếp theo, chúng ta sẽ tìm hiểu làm thế nào để “mã” (code) được đóng gói vào “những component có trạng thái” (stateful components).Chúng tôi khuyên bạn đừng bỏ qua các “chủ đề” (topic) vì chúng có tính xây dựng lẫn nhau.
React Chỉ Cập Nhật Những Gì Cần Thiết
React DOM so sánh element và các thành phần con của nó với cái trước đó, và chỉ áp dụng những cập nhật DOM cần thiết để đưa DOM đến trạng thái được mong muốn.
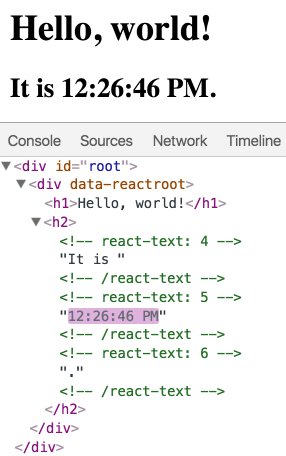
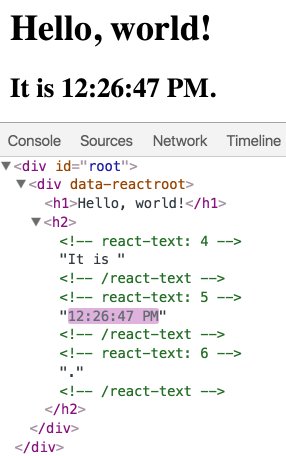
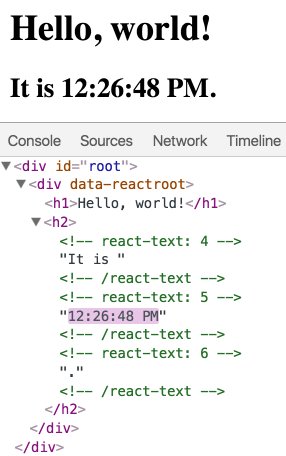
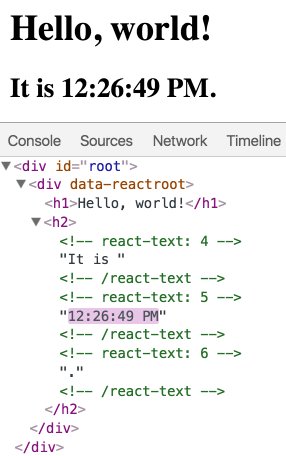
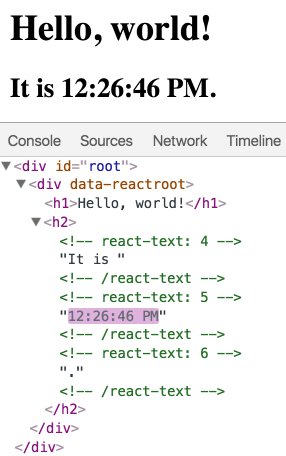
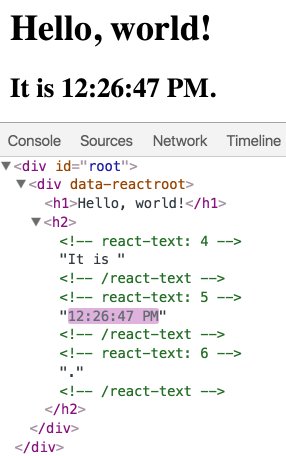
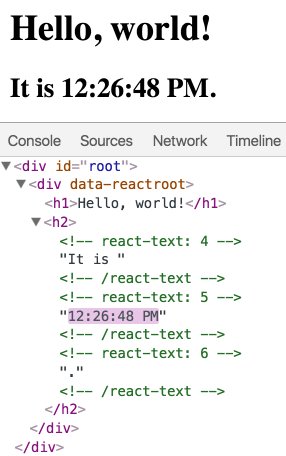
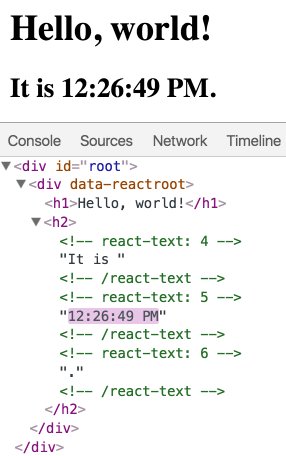
Bạn có thể xác minh điều trên bằng cách kiểm tra ví dụ cuối với các công cụ của trình duyệt:


Mặc dù chúng ta tạo ra một element miêu tả toàn bộ cây “giao diện” (UI) trên mỗi “đánh dấu” (tick), chỉ những “nốt văn bản” (text node) có nội dung thay đổi mới nhận sự cập nhật bởi React DOM.
Với kinh nghiệm của chúng tôi thì chúng ta nên suy nghĩ về cách “giao diện” (UI) nên trông như thế nào tại mọi thời điểm hơn là suy nghĩ làm thế nào để thay đổi “giao diện” (UI) theo thời gian, điều này sẽ loại bỏ được rất nhiều “lỗi” (bug).