CDN Links
Cả React và ReactDOM đều có thể dùng được qua một CDN
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>Những phiên bản trên đều chỉ áp dụng cho việc phát triển, chúng không phù hợp cho sản phẩm thật. Những phiên bản giảm tải và được tối ưu cho sản phẩm là:
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>To load a specific version of react and react-dom, replace 17 with the version number.
Để chạy một phiên bản nhất định của react và react-dom, thay 17 bằng số phiên bản.
Tại sao là thuộc tính crossorigin?
Nếu bạn dùng React từ một CDN, chúng tôi khuyến khích giữ nguyên thuộc tính crossorigin:
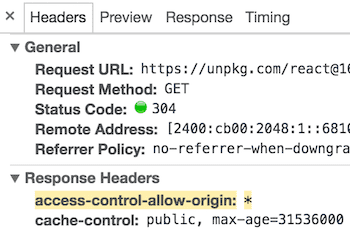
<script crossorigin src="..."></script>Chúng tôi cũng khuyến khích kiểm tra CDN bạn đang sử dụng có đang thiết lập Access-Control-Allow-Origin: * cho HTTP header:
Điều này sẽ tốt cho error handling experience trong React phiên bản 16 hoặc hơn.
Is this page useful?Edit this page